清除过滤器
公告
Claire Zheng · 三月 18, 2021
中文社区的开发者们,大家好!
我们调整了开发者社区的积分规则,将其调整为双倍积分!自2021年3月18日起,如果您在社区贡献了文章或问题,将获得:
在英文社区获得200积分在西语、葡语、日语和中文社区将获得400积分*
针对译文帖子,将获得100积分
另外,你还可以从特定文章/评论中获得更多积分,详见下表:
第1篇文章
第5篇文章
第10篇文章
第25篇文章
第50篇文章
1,500 分
7,500 分
15,000 分
40,000 分
75,000分
第1个问题
第5个问题
第10个问题
第25个问题
第50个问题
500 分
2,000 分
5,000 分
15,000 分
30,000 分
而且你将可以获得奖励徽章!在 这篇文章里, 你可以看到对应等级和徽章(把鼠标放在徽章上查看如何获得)。
*我们将在一段时间内提升西语/葡语/中文/日语社区的积分
更多关于Global Masters倡导中心的信息:
如何加入InterSystems Global Masters倡导中心?
Global Masters徽章:规则解读
如果您还没有加入InterSystems Global Masters倡导中心 , 现在就加入吧!
如果您有任何疑问,欢迎跟帖回复!
问题
Liang Jianhui · 八月 24, 2022
现在有一个需求。想将intersystems系统产生的alerts.log文件的内容保存到一个表中。有什么工具或者API 能自动格式化log文件到DB吗,还是需要手动解析log文件然后在存储到DB中。 这是两件事:1. 把log里的记录结构化。 2. 保存到DB。
关于1,如果你用的是最新的iris版本, 可以直接拿到结构化的log, 看这个链接: https://docs.intersystems.com/iris20221/csp/docbook/Doc.View.cls?KEY=ALOG
如果是老版本没有结构化,您得自己去做文本处理。好在这个log非常简单。比如下面两行:
08/30/22-11:03:57:775 (6964) 2 [Utility.Event] Previous system shutdown was abnormal, system forced down or crashed. Fast shutdown complete.08/30/22-11:03:59:541 (7716) 2 [Utility.Event] Preserving journal files c:\intersystems\hcdemo\mgr\journal\20220824.002 and later for journal recovery and transaction rollback如果您要只是把日期时间,警告类型,级别,内容分开,它基本就是分开的,用的是空格。
如果您想把内容页结构化,这就花功夫了, 我上面的链接里的工具也不做这个事。
2. 存入DB您得自己解决,IRIS提供文本,API, 没有SQL查询,好在有一大堆监控工具都干这事,就是监控文本文件写入数据库。
问题
Liang Jianhui · 六月 13, 2022
在找 HealthShare Patient Index 的相关视频和资料,求分享,谢谢 https://learning.intersystems.com/course/view.php?id=632, 更多视频欢迎在learning.intersystems.com 上搜索即可。谢谢! Hi @Liang.Jianhui , 可以参考这个页面的内容:https://www.intersystems.cn/interoperability-platform/patient-index 社区里也有很多:https://community.intersystems.com/smartsearch?search=patient+index,需要哪片文章可以告诉我们,我们可以帮忙翻译。 Only members of audience '1.0 HealthShare Content Access' can self-enrol.
这种情况是我没有权限吗?需要怎么做才能有权限? 你好!您是在点击这个链接:https://learning.intersystems.com/course/view.php?id=632时出现的问题吗?你需要先试着注册一下才能获取权限。如果还是不行,可以告诉我需要查看的资料,我看怎么分享您。谢谢! 你好,我是点击链接之后进入的,也进行了注册登录。 注册登录之后,仍然没有权限。Only members of audience '1.0 HealthShare Content Access' can self-enrol. 还是出现这个提示。我想了解HSPI 在interSystems系统中是如何应用的,以及worklist是怎么生成链接的。谢谢。 您提到的这个部分是需要WRC权限才可以观看的,WRC是我们的全球响应中心服务账户,您可以参考如下信息获取WRC支持:
InterSystems全球响应中心(WRC)联络信息
电话: +86 400-601-9890
邮件: support@intersystems.com
网站: https://wrc.intersystems.cn/
https://wrc.intersystems.com
问题
jingwei lu · 三月 16, 2022
因为最近再研究Cache,发现Cache安装程序官方上找不到了,又从一个帖子上看到Cache安装程序在WRC上面有,话说这个WRC账号是不是类似于Oracle的MOS账号?
我从官网机器人那得到指示给support@intersystems.com发邮件,可能是因为塑料英语,石沉大海了。另外我想问问这个账号是不是只对那些买了产品或服务的客户单位公开?
请哪位大神为我指点迷津,谢谢 是的,WRC主要面向我们在服务有效期内的客户,请把您的单位名称写在邮件里,邮件也可以支持中文的,没有问题。谢谢! 既然是再研究,何不试试我们最新的InterSystems IRIS。如果以前研究过Caché 会发现,IRIS 还是同样的架构、同样的开发语言、同样的global存储,只是人机交互更流畅、性能更快,增加更多扩展,机器学习、python、丰富的外部BI工具适配、容器化部署、API管理等等等等,都等着你探索。
要想体验就在社区主页左边,选择下载InterSystems IRIS。
WRC可以说是我们对客户的支持中心,所以只面对我们的客户开放注册。
公告
Michael Lei · 二月 21, 2022
投票三部曲:
1. 注册用户或登陆;
2. 成为社区活跃者获取投票资格
3. 投票
good! 欢迎大家把对我们的需求发表在讨论区:
intersystems-产品学习使用问题经验分享讨论区--https://cn.community.intersystems.com/post/intersystems-%E4%BA%A7%E5%93%81%E5%AD%A6%E4%B9%A0%E4%BD%BF%E7%94%A8%E9%97%AE%E9%A2%98%E7%BB%8F%E9%AA%8C%E5%88%86%E4%BA%AB%E8%AE%A8%E8%AE%BA%E5%8C%BA 这个绿色的 vote的 button 并不工作,试试这个链接 https://openexchange.intersystems.com/contest/21 it is a screenshot.... 点击查看 最新投票规则,在英文原帖的评论区我们的工作人员会每天更新排名,欢迎关注:D 暂时群众投票排名第一,@Fatian Wu加油!
Expert Nomination, Top 3
appmsw-sql2xlsx by @Sergey Mikhailenko
iris-python-dashboards by @Evgeniy Potapov
DIMSE Iris Dicom Fhir Service by @Ron Sweeney
➡️ Voting is here.
Community Nomination, Top 3
IRIS-Database-and-Machine-Learning-Based-Approaches-for-Prediction-of-Spontaneous-Intracerebral-Hemo by @Fatian Wu
iris-python-dashboards by @Evgeniy Potapov
appmsw-sql2xlsx by @Sergey Mikhailenko
➡️ Voting is here.
Experts, we are waiting for your votes! 🔥
Participants, improve & promote your solutions! 武同学仍然排名第三,加油!
Expert Nomination, Top 3
django-iris by @Dmitry Maslennikov
appmsw-sql2xlsx by @Sergey Mikhailenko
iris-python-dashboards by @evgeniy Potapov
➡️ Voting is here.
Community Nomination, Top 3
django-iris by @Dmitry Maslenniko
appmsw-sql2xlsx by @Sergey Mikhailenko
IRIS-Database-and-Machine-Learning-Based-Approaches-for-Prediction-of-Spontaneous-Intracerebral-Hemo by @Fatian Wu
文章
Qiao Peng · 一月 10, 2021
InterSystems 2020线上峰会第二周拉开帷幕。首日专题会议涵盖了大量精彩内容,包括38场主题各异的专题会议。我认为有必要回顾一些重大的公告和谈话要点。
IntegratedML 在正式发布之后公布后global availability for IntegratedML, 本周的多个专题会议都将重点介绍IntegratedML。今天,Thomas Dyar与Baystate Health人口健康项目的业务分析师Joe Cofone进行了交流,讨论InterSystems和Baystate如何利用丰富的Health Insight数据和由IntegratedML构建的预测模型来建立“机器学习沙箱”进而构建应用程序。 如果你错过了本次内容,请查看 "AD000 针对医疗应用的Health Insight& 和IntegratedML展示 ". 明天还将有3场关于IntegratedML的单独会议: "CL006 IntegratedML入门", "DA006 如何使用H2O和IntegratedML", 和 "DA005 使用IntegratedML和DataRobot进行机器学习"!
自适应分析 上周我们还公布了InterSystems IRIS自适应分析, 通过对InterSystems IRIS和IRIS医疗版进行扩展,可为分析最终用户提供更大的灵活性、可扩展性以及更高的效率。 今天有两场会议提供了更多关于这方面的信息。第一场会议简单介绍了计划的方案及其潜在收益,第二场会议对该方案能够解决的问题类型进行了演示和讨论。 我们正在寻找早期采用者,如果您有兴趣,请联系Carmen Logue。明天的会议将涉及更多有关数据仓库 和 商业智能 的信息,敬请关注。
嵌入式Python 上周主题报告中的另一项重要信息是我们在将来会提供嵌入式的Python支持,我们已经对其进行了简要介绍。借助嵌入式Python,IRIS内核可以并排运行Python和ObjectScript,以高速访问Python中的数据,并在Python和ObjectScript之间进行了桥接。其实,我们已经获得了在Objectscript中使用嵌入式Python的经验,包括加载Python库、调用方法和函数等等。我们即将举办一场关于如何在SQL中使用嵌入式Python的分享,欢迎大家观看。如果您有兴趣帮助我们开发嵌入式Python,请通过python-interest@intersystems.com.与我们联系。
Kafka 今天我们还宣布了InterSystems将为具有IRIS互操作性的Apache Kafka提供内置支持。Kafka是世界上扩展性最强(最受欢迎)的流数据服务。企业可以将其应用在消息队列、更改数据捕获等所有事件中。该集成系统支持多种系统架构与IRIS进行互操作,无需使用额外代码实现。
明天的专题会议还将继续介绍Kafka集成相关的话题,因为最新版本的InterSystems API Manager(IAM)同样添加了Kafka插件,可将API流量发布到Kafka主题。我们已经在IAM中很好地演示了开发者门户的增强功能,可以帮助您更加轻松地构建和定制真正适合公司品牌的开发者门户。我们明天将详细介绍IAM。
VS Code - ObjectScript 哇,我们已经介绍了这么多公告了,但我们想说的远不止这些。在上周的主题峰会上,我们正式发布了1.0版本的 Intersystems ObjectScript for Visual Studio Code 插件,将ObjectScript开发引入了市场上最受欢迎的IDE(集成开发环境)平台。该版本可以在所有的操作系统上运行,并支持GitHub和Azure DevOps等客户端源代码控制系统。尤其值得注意的是,这是一项源自开发者论坛的开源项目,InterSystems将和我们的开发者们将持续合作开发该项目。
DEE004 会议对该项目进行了快速概述和简短演示。可以点击此处的演示区域 或在 YouTube上查看更多的演示内容。 In DEE007 在DEE007 会议中,我们的几位产品经理和VS Code – ObjectScript项目管理委员会的两名社区成员一起为大家带来了精彩的现场问答。本周将有更多关于VS Code的内容——请查看 "DEE006 用于ObjectScript的Visual Studio代码:选择IDE/源代码控件组合" 和 "DEE005 用于ObjectScript的Visual Studio代码:服务器端源代码控件". 今天开始的 实战实验室也不可错过。 我们还提供了IntegratedML实战实验室和其他热门话题,例如下面这个话题:
FHIR和API管理 FHIR一直是业界的热门话题,也是我们的合作伙伴比较感兴趣的话题,所以我们在许多专题会议中都涵盖了FHIR相关的主题。我们简要介绍了FHIR——FHIR是医疗保健可操作性的新标准,受到了美国政府的大力支持。美国政府通过ONC最终规则,对FHIR进行标准化并禁止信息封锁。英国等其他国家的政府也在授权FHIR参与所有新的数字健康计划。
IAM可妥善处理众多开发事务,例如安全性、日志记录、监视和控制对FHIR资源的访问等,从而简化FHIR应用程序的构建流程。用户可以通过开发门户轻松学习和测试FHIR查询。建议大家观看。
可以通过FHIR搜索查询患者、观察、诊断报告等FHIR资源。语法基于REST,但是必须为每个FHIR资源查找查询参数。使用修饰符和连接(例如 _include和_revinclude)的高级查询有时会出现令人困惑的语法,不过我们构建了一个工具来简化这些查询,从而提高生产效率并减轻初学者的负担。
NLP 在线上峰会的推动下,我们还发布了开源NLP(自然语言处理)库iKnow的1.0版本,现已完全以Python包的形式提供。Aohan和Benjamin在DA010专题会议中对这一激动人心的版本进行了概述及使用介绍,相关演示可在 演示区.查看。
演示区 您可以在线上峰会注册中心主区打开The 演示区 ,并按照自己的节奏观看超过25个的演示。
现场问答 第一天结束时我们进行了现场问答,明后两天也会有现场问答环节。大家可以借此机会,针对专题会议中或上周主题演讲中遇到到的任何问题向我们提问。更多信息请参见: https://community.intersystems.com/post/ask-intersystems-product-managers-live-qa-session-vsummit20
这绝对是忙碌的一天!接下来还有两天的专题会议。如果您还没有注册,现在还为时不晚,您可以点击这里 免费注册。
那么,您今天关注的重点是什么呢?请在下方的评论中告诉我们。
祝好!
Jeff
问题
Johnny Wang · 七月 13, 2021
各位老师好!
如下两图,是HL7信息体,在形成消息之前,我们一般会先制定文档,包括消息题、消息段、阈值;但是最终在Ensemble中形成的消息是怎么一个过程? 制定好的消息文档可以转换成IRIS可以读取的格式,导入到IRIS中成为消息Schema结构。在处理消息时,可以配置接口应用我们指定的消息Schema结构去处理消息。更多细节可参见文档:HL7 Schemas and Available Tools | Routing HL7 Version 2 Messages in Productions | InterSystems IRIS for Health 2023.1
公告
Claire Zheng · 十二月 22, 2022
2022年12月24日-25日,卫生健康信息标准应用管理培训班 (第二期)将于线上举办,此次培训班由国家卫生健康委统计信息中心指导、由《中国卫生信息管理杂志》社、深圳市卫生健康信息协会主办,InterSystems协办。详细日程请点击此处了解。您可以通过以下方式参与:
报名观看(可申请学分)
视频号(可观看直播)
如需要回看,请扫描“可申请学分”的二维码观看
文章
Qiao Peng · 五月 25, 2022
%SYS.Journal.Record 类有一个查询(query), List, 可以列出Journal文件中记录的数据修改历史。例如,要查询谁对global节点^QP(1,2)做过修改,可以使用如下代码。它查询Journal文件(输入参数pFilePath)中的global节点(输入参数pSearchGlobal)的操作:
ClassMethod SearchGlobal(pSearchGlobal = "^QP(1,2)", pFilePath = "C:\InterSystems\IRISHealth\mgr\journal\20220525.003")
{
Set tRS = ##class(%ResultSet).%New("%SYS.Journal.Record:List")
Set tSC = tRS.Execute(pFilePath)
While (tRS.Next())
{
Set address = tRS.Data("Address")
Set globalNode = tRS.Data("GlobalNode")
Set newValue = tRS.Data("NewValue")
Set type = tRS.Data("TypeName")
Set processid = tRS.Data("ProcessID")
Set time = tRS.Data("TimeStamp")
Set globalRef = tRS.Data("GlobalReference")
If globalNode=pSearchGlobal
{
W !
W time,!
W processid,!
W address,!
W type," ",globalRef,"=",newValue,!
}
}
}
问题
天恒 周 · 八月 6, 2022
cache的题目资源,类似于Oracle的OCP试题那种,能反应出对基础概念的掌握。 回答您的问题:
1. 我们海外在招募考试平台测试者,您可以直接给certification@intersystems.com 发邮件申请,具体内容可以参考:https://community.intersystems.com/post/beta-testers-needed-our-upcoming-intersystems-iris-system-administration-specialist;
2. 我们国内也即将推出初中高级的培训认证体系,敬请关注。
这还有网上的一些体验题目:https://community.intersystems.com/sites/default/files/post-associated-docs/sysadmin_practice_questions_0.pdf
谢谢您的关注! 好的,感谢!
文章
姚 鑫 · 九月 16, 2022
# 第三十四章 在 Windows 上使用 IRIS(一)
在 `Microsoft Windows` 平台上管理 `IRIS` 数据平台实例非常简单。可以使用管理门户和 `IRIS` 启动器执行大多数任务。还可以从命令提示符控制 `IRIS` 实例。
本主题使用 `install-dir` 来指代 `IRIS` 安装目录——可以在安装指南的默认安装目录部分找到默认目录。
**注意:不要对 `IRIS IRIS.DAT` 数据库文件使用 `Windows` 文件压缩。 (通过右键单击 `Windows` 资源管理器中的文件或文件夹并选择属性,然后选择高级,然后压缩内容以节省磁盘空间来压缩文件;压缩后,文件夹名称或文件名在 `Windows` 资源管理器中呈现为蓝色。)如果压缩一个`IRIS.DAT` 文件,它所属的实例将无法启动,并出现误导性错误。**
# 管理对 `IRIS` 实例的访问
## `InterSystems` 服务
所有 `IRIS job`和进程都从 `InterSystems` 服务、 `IRIS Controller for ` 运行。 `InterSystems` 服务具有的权限由其关联的 `Windows` 用户帐户决定。当这是本地 `SYSTEM` 帐户时, `IRIS` 可以访问 `Windows` 系统上的所有文件和权限。为了维护一个更安全和限制性更强的环境,应该为服务选择一个仅具有所需权限和访问权限的 `Windows `帐户。
在正常安装和锁定安装中, `IRIS` 创建两个本地用户组来授予对实例的访问权限。当为 `InterSystems` 服务指定一个 `Windows` 用户帐户而不是默认的本地 `SYSTEM` 帐户时 `IRIS` 将该 `Windows` 用户帐户添加到每个组。这些组是:
- `IRISServices`,它授予启动、停止和控制 `IRIS` 实例的权限。
- `IRIS_Instance_instancename`,授予对安装树的访问权限——`IRIS` 的安装目录及其所有子目录。
**注意:这些组可能不会授予 `IRIS` 执行某些操作所需的所有权限。要确保 `IRIS` 对安装树之外的所有实例、日志和日志文件具有所需的访问权限,请授予 `IRIS_Instance_instancename` 组对这些文件和包含它们的目录的完全访问权限。如有必要,还可以授予该组额外的权限。**
通常,在安装期间为 <instance-name> 选择 `IRIS` 控制器的 `Windows` 帐户,如安装指南的 `Windows` 用户帐户部分所述。
## 限制对安装树的访问
默认情况下,任何经过身份验证的 `Windows` 用户都可以访问安装树,这可能是不可取的。以下命令为经过身份验证的用户删除 `Windows` 访问控制条目 (ACE):
```java
icacls /remove "NT AUTHORITY\Authenticated Users"
```
运行此命令后,只有管理员用户或 `IRIS_Instance_instancename` 组中的用户才能访问安装树。
**重要提示:如果不这样做,任何可以登录到主机 `Windows` 系统的用户都可以轻松地修改文件、更改设置或完全禁用 `IRIS` 实例。**
在某些情况下,除了 `IRIS` 控制器用于 ` ` 服务的帐户之外,可能还希望授予另一个 `Windows` 帐户访问安装树的权限。例如,这可能包括运行自动化任务的帐户,或直接登录到 `Windows` 服务器以访问 `IRIS` 的帐户(通过本地终端会话或调用自定义调用可执行文件)。可以通过将任何此类帐户添加到 `IRIS_Instance_instancename` 组来为其提供所需的访问权限。
# 更改 InterSystems 服务帐户
在命令行中输入以下内容以更改用于 `IRIS Controller for `的` Windows` 用户帐户:
```java
\bin\IRISinstall.exe setserviceusername
```
此命令将 `Windows` 用户帐户更改为指定的帐户。它还将用户添加到 `IRISServices` 和 `IRIS_Instance_instancename` 组,并在必要时创建这些组。运行此命令并重新启动 `IRIS` 实例后,该实例将在新指定的 `Windows` 用户帐户下运行。
文章
姚 鑫 · 三月 8, 2021
# 第五章 SQL定义表(三)
# 使用DDL定义表
可以使用标准DDL命令在InterSystems SQL中定义表:
InterSystems SQL中可用的DDL命令
- `ALTER`命令 `ALTER TABLE`,`ALTER VIEW`
- `CREATE` 命令 `CREATE TABLE`,`CREATE VIEW`,`CREATE INDEX`,`CREATE TRIGGER`
- `DROP` 命令 `DROP TABLE`,`DROP VIEW`,`DROP INDEX`,`DROP TRIGGER`
可以通过多种方式执行DDL命令,包括:
- 使用动态SQL。
- 使用嵌入式SQL。
- 使用DDL脚本文件。
- 使用ODBC调用。
- 使用JDBC调用。
## 在嵌入式SQL中使用DDL
在ObjectScript方法或例程中,可以使用嵌入式SQL来调用DDL命令。
例如,以下方法创建一个`Sample.Employee`表:
```java
/// d ##class(PHA.TEST.SQL).CreateTable()
ClassMethod CreateTable() As %String
{
&sql(CREATE TABLE Sample.Employee (
EMPNUM INT NOT NULL,
NAMELAST CHAR (30) NOT NULL,
NAMEFIRST CHAR (30) NOT NULL,
STARTDATE TIMESTAMP,
SALARY MONEY,
ACCRUEDVACATION INT,
ACCRUEDSICKLEAVE INT,
CONSTRAINT EMPLOYEEPK PRIMARY KEY (EMPNUM)))
IF SQLCODE=0 {WRITE "Table created" RETURN "Success"}
ELSEIF SQLCODE=-201 {WRITE "Table already exists" RETURN SQLCODE}
ELSE {WRITE "Serious SQL Error, returning SQLCODE" RETURN SQLCODE_" "_%msg}
}
```
```java
DHC-APP>d ##class(PHA.TEST.SQL).CreateTable()
Table already exists
```
调用此方法时,它将尝试创建`Sample.Employee`表(以及相应的`Sample.Employee`类)。如果成功,则将`SQLCODE`变量设置为0。如果失败,则`SQLCODE`包含指示错误原因的SQL错误代码。
这样的DDL命令失败的最常见原因是:
- `SQLCODE -99`(违反权限):此错误表明没有执行所需DDL命令的权限。通常,这是因为应用程序尚未确定当前用户是谁。可以使用`$SYSTEM.Security.Login()`方法以编程方式执行此操作:
```java
DHC-APP>w $SYSTEM.Security.Login("yx","123456")
0
```
`SQLCODE -201`(表或视图名称不是唯一的):此错误表明正在尝试使用已经存在的表的名称创建新表。
## 使用类方法执行DDL
在ObjectScript中,可以使用`Dynamic SQL%SQL.Statement`对象使用`Dynamic SQL`准备和执行DDL命令。
下面的示例定义了一个使用动态SQL创建表的类方法:
```java
ClassMethod DefTable(user As %String,pwd As %String) As %Status [Language=objectscript]
{
DO ##class(%SYSTEM.Security).Login(user,pwd)
SET myddl=2
SET myddl(1)="CREATE TABLE Sample.MyTest "
SET myddl(2)="(NAME VARCHAR(30) NOT NULL,SSN VARCHAR(15) NOT NULL)"
SET tStatement=##class(%SQL.Statement).%New()
SET tStatus=tStatement.%Prepare(.myddl)
IF qStatus'=1 {WRITE "%Prepare failed:" DO $System.Status.DisplayError(qStatus) QUIT}
SET rset=tStatement.%Execute()
IF rset.%SQLCODE=0 {WRITE "Created a table"}
ELSEIF rset.%SQLCODE=-201 {WRITE "table already exists"}
ELSE {WRITE "Unexpected error SQLCODE=",rset.%SQLCODE}
}
```
与嵌入式SQL示例一样,如果当前没有用户登录,则此方法将失败。
## 通过导入和执行DDL脚本定义表
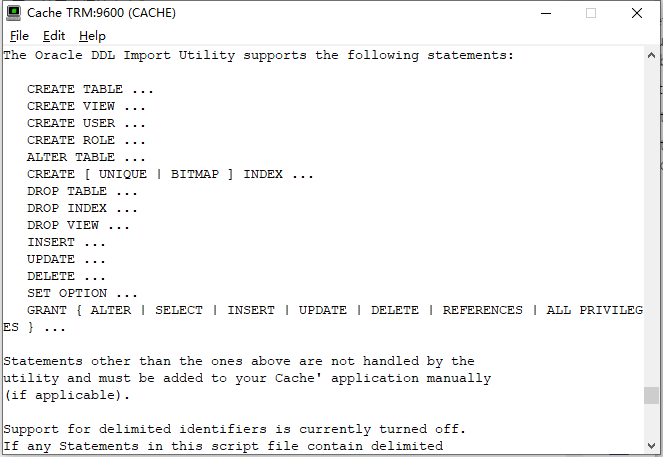
可以使用`IRIS()`方法从终端会话中交互式地导入InterSystems SQL DDL脚本文件,也可以使用`DDLImport(“ IRIS”)`方法作为后台作业来导入InterSystems SQL DDL脚本文件。此方法可以导入和执行多个SQL命令,使可以使用txt脚本文件来定义表和视图,并用数据填充它们。
如果要将表从另一供应商的关系数据库迁移到InterSystems IRIS,则文本文件中可能包含一个或多个DDL脚本。 InterSystems IRIS提供了几种`%SYSTEM.SQL`方法来帮助将此类表加载到InterSystems IRIS中。可以使用通用的`DDLImport()`方法或特定供应商的`%SYSTEM.SQL`方法。供应商特定的SQL转换为InterSystems SQL并执行。错误和不支持的功能记录在日志文件中。
例如,从ObjectScript命令行加载一个Oracle DDL文件:
1. 使用InterSystems IRIS启动器菜单中的“终端”命令启动终端会话。
2. 切换到希望在其中加载表定义的名称空间:
```java
SET $namespace = "MYNAMESPACE"
```
3. 调用所需的DDL导入方法:
```java
DO $SYSTEM.SQL.Oracle()
```
并按照终端上显示的说明进行操作。

# 定义分片表
创建分片表有三个要求。
1. 许可证密钥必须支持分片。使用管理门户,系统管理,许可,许可证密钥显示当前许可证或激活新许可证。
2. 必须在IRIS实例上启用分片。必须具有`%Admin_Secure`特权才能启用分片。使用“管理门户”,“系统管理”,“配置”,“系统配置”,“分片配置”来选择“启用分片”按钮。这使当前的InterSystems IRIS实例可以在分片群集中使用。选择“为任何角色启用此实例”或“仅对碎片主机角色启用此实例”。按确定。重新启动您的InterSystems IRIS实例。
3. 必须在IRIS实例上部署分片群集。此分片群集包含一个分片主名称空间。如果未为分片配置当前名称空间,则尝试定义分片表失败,并显示错误#9319:当前名称空间%1没有配置分片。
然后,可以在Shard Master命名空间中定义一个分片表,该表已定义为分片集群的一部分。可以使用`CREATE TABLE`通过指定分片键来定义分片表。或者,可以创建一个持久化类,该持久化类投影到分片表。
# 通过查询现有表定义表
可以使用`$SYSTEM.SQL.QueryToTable()`方法基于一个或多个现有表来定义和填充新表。指定一个查询和一个新的表名称。现有表名和/或新表名可以是合格的或不合格的。该查询可以包含`JOIN`语法。该查询可以提供列名别名,这些别名将成为新表中的列名。
1. `QueryToTable()`复制现有表的DDL定义,并为其指定指定的新表名。它复制查询中指定的字段的定义,包括数据类型,`maxlength`和`minval / maxval`。它不复制字段数据约束,例如默认值,必需值或唯一值。它不会将引用从字段复制到另一个表。
如果查询指定`SELECT *`或`SELECT%ID`,则将原始表的`RowID`字段复制为数据类型为整数的非必需,非唯一数据字段。 `QueryToTable()`为新表生成唯一的`RowID`字段。如果复制的`RowID`名为`ID`,则生成的`RowID`名为`ID1`。
`QueryToTable()`为此新表创建一个对应的持久化类。持久类定义为DdlAllowed。新表的所有者是当前用户。
不管源表中的这些设置如何,新表都将使用`Default Storage = YES`定义,并且`Supports Bitmap Indices = YES`。
为新表创建的唯一索引是`IDKEY`索引。没有位图范围索引生成。复制字段的索引定义不会复制到新表中。
2. `QueryToTable()`然后使用查询选择的字段中的数据填充新表。它将表格的“范围大小”设置为100,000。它估计`IDKEY`块计数。运行“音调表”以设置实际的“范围大小”和“块计数”,以及每个字段的“选择性”和“平均字段大小”值。
`QueryToTable()`既创建表定义,又用数据填充新表。如果只希望创建表定义,请在查询`WHERE`子句中指定一个不选择任何数据行的条件。例如,`WHERE Age < 20 AND Age > 20`.
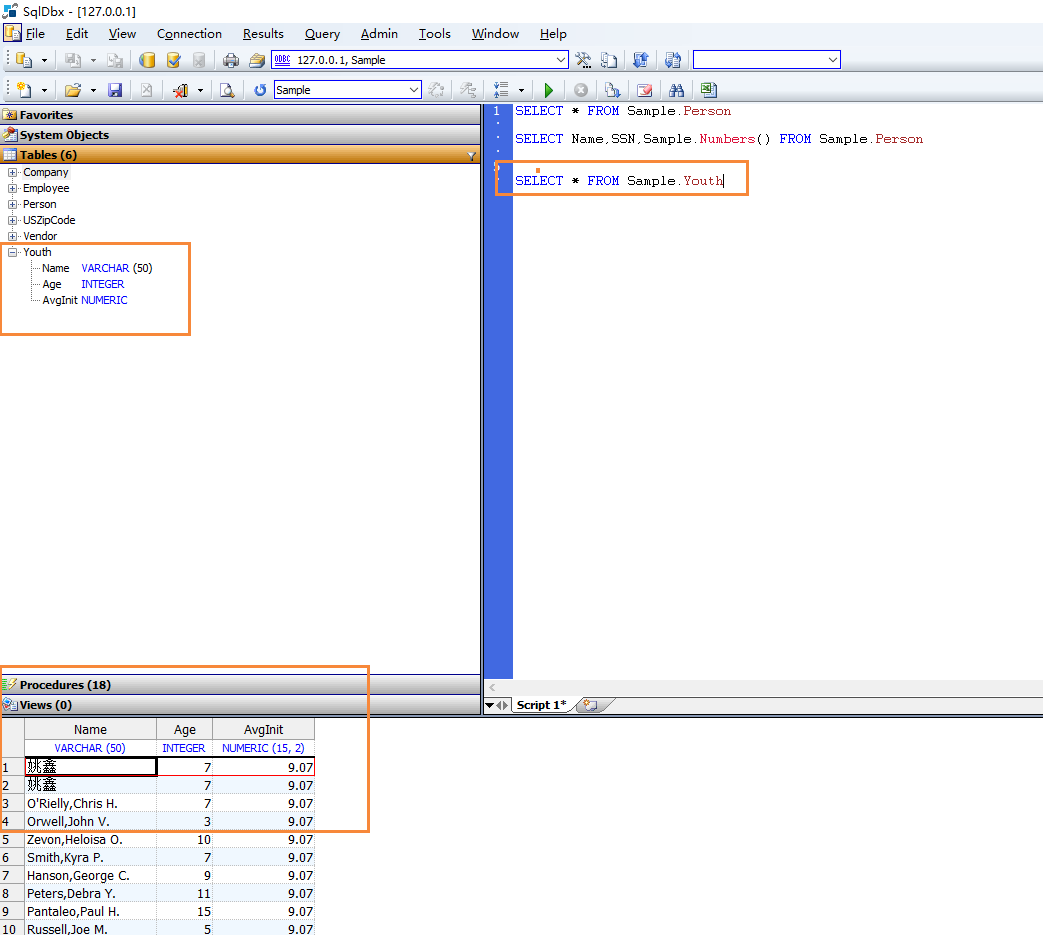
下面的示例从S`ample.Person`复制`“名称”`和`“年龄”`字段,并创建一个AVG(Age)字段。这些字段定义用于创建名为`Sample.Youth`的新表。然后,该方法`where Age < 21`. 的那些记录的`Sample.Person`数据填充`Sample.Youth`。`AvgInit`字段包含创建表时所选记录的合计值。
```java
DO $SYSTEM.SQL.QueryToTable("SELECT Name,Age,AVG(Age) AS AvgInit FROM Sample.Person WHERE Age < 21","Sample.Youth",1,.errors)
```
```java
DHC-APP> DO $SYSTEM.SQL.QueryToTable("SELECT Name,Age,AVG(Age) AS AvgInit FROM Sample.Person WHERE Age < 21","Sample.Youth",1,.errors)
Preparing query...
Creating class...
Compiling class...
Copying data...
```

# 外部表
在InterSystems SQL中,还可以具有“外部表”,这些表在SQL词典中定义但存储在外部关系数据库中。外部表的行为就像它们是本机InterSystems IRIS表一样:可以对它们发出查询并执行`INSERT`,`UPDATE`和`DELETE`操作。 InterSystems SQL网关提供对外部数据库的访问,该网关使用ODBC或JDBC提供透明的连接。
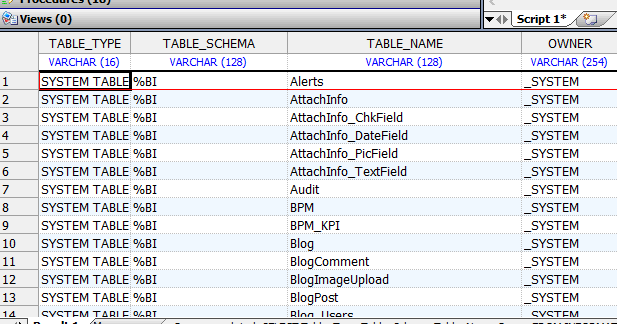
# List表
`INFORMATION.SCHEMA.TABLES`持久类显示有关当前名称空间中所有表(和视图)的信息。它提供了许多属性,包括模式和表名称,表的所有者以及是否可以插入新记录。 `TABLETYPE`属性指示它是基表还是视图。
以下示例返回当前名称空间中所有表和视图的表类型,架构名称,表名称和所有者:
```java
SELECT Table_Type,Table_Schema,Table_Name,Owner FROM INFORMATION_SCHEMA.TABLES
```

`INFORMATION.SCHEMA.CONSTRAINTTABLEUSAGE`持久类为为当前名称空间中的每个表定义的每个主键(显式或隐式),外键或唯一性约束显示一行。 `INFORMATION.SCHEMA.KEYCOLUMNUSAGE`为定义为当前名称空间中每个表的这些约束之一的一部分的每个字段显示一行。
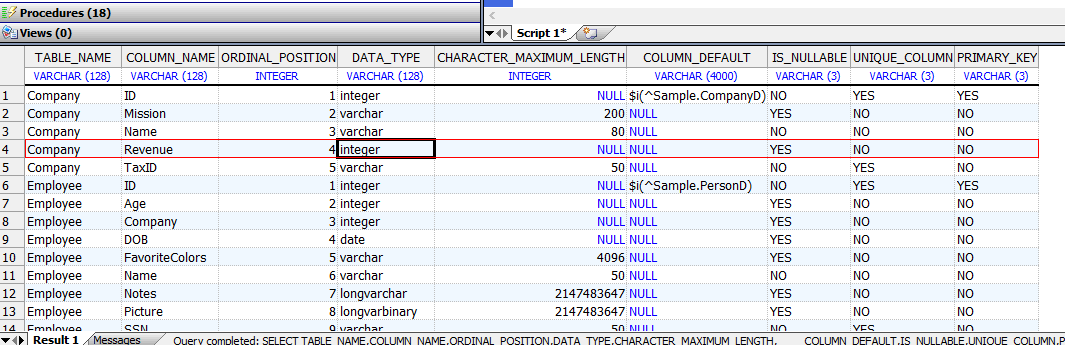
# 列出列名和数字
可以通过以下四种方式列出指定表的所有列名(字段名):
- `GetColumns()`方法。这列出了所有列名和列号,包括隐藏的列。 `ID(RowID)`字段可以隐藏也可以不隐藏。 `x__classname`列始终是隐藏的;除非使用`Final class`关键字定义了持久类,否则它将自动定义。
- 管理门户网站SQL界面(系统资源管理器,SQL)架构内容的“目录详细信息”选项卡。它列出了所有列名和列号(包括隐藏的列)以及其他信息,包括数据类型和指示列是否被隐藏的标志。
- `SELECT TOP 0 * FROM`表名。这将按列号顺序列出所有非隐藏的列名。请注意,由于隐藏的列可以按列号顺序出现在任何位置,因此您无法通过计算这些非隐藏的列名来确定列号。
- `INFORMATION.SCHEMA.COLUMNS`持久类为当前名称空间中每个表或视图中的每个非隐藏列列出一行。 `INFORMATION.SCHEMA.COLUMNS`提供了大量属性,用于列出表和视图列的特征。请注意,`ORDINALPOSITION`与列号不同,因为不计算隐藏字段。 `GetColumns()`方法同时计算隐藏字段和非隐藏字段。
下面的示例使用`INFORMATION.SCHEMA.COLUMNS`列出一些列属性:
```java
SELECT TABLE_NAME,COLUMN_NAME,ORDINAL_POSITION,DATA_TYPE,CHARACTER_MAXIMUM_LENGTH,
COLUMN_DEFAULT,IS_NULLABLE,UNIQUE_COLUMN,PRIMARY_KEY
FROM INFORMATION_SCHEMA.COLUMNS WHERE TABLE_SCHEMA='Sample'
```

## GetColumns()方法
要以列号顺序列出表中的列名,可以使用`GetColumns()`方法,如下所示:
```java
/// d ##class(PHA.TEST.SQL).GetColumn()
ClassMethod GetColumn()
{
SET stat=##class(%SYSTEM.SQL).GetColumns("Sample.Person",.byname,.bynum)
IF stat=1 {
SET i=1
WHILE $DATA(bynum(i)) {
WRITE "name is ",bynum(i)," col num is ",i,!
SET i=i+1
}
}
ELSE { WRITE "GetColumns()无法找到指定的表" }
}
```
`GetColumns()`列出所有已定义的列,包括隐藏的列。如果表引用了嵌入式`%SerialObject`类,则`GetColumns()`首先列出持久性类中的所有列,包括引用`%SerialObject`的属性,然后列出所有`%SerialObject`属性。在下面的`GetColumns()`结果中显示了这一点:
```java
DHC-APP>d ##class(PHA.TEST.SQL).GetColumn()
name is ID col num is 1
name is Age col num is 2
name is DOB col num is 3
name is FavoriteColors col num is 4
name is Home col num is 5
name is Name col num is 6
name is Office col num is 7
name is SSN col num is 8
name is Spouse col num is 9
name is x__classname col num is 10
name is Home_City col num is 11
name is Home_State col num is 12
name is Home_Street col num is 13
name is Home_Zip col num is 14
name is Office_City col num is 15
name is Office_State col num is 16
name is Office_Street col num is 17
name is Office_Zip col num is 18
```
还可以使用此方法确定指定列名的列号,如下所示:
```java
/// d ##class(PHA.TEST.SQL).GetColumn1()
ClassMethod GetColumn1()
{
SET stat=##class(%SYSTEM.SQL).GetColumns("Sample.Person",.byname)
IF stat=1 {
WRITE "Home_State is column number ",byname("Home_State"),!
} ELSE {
WRITE "GetColumns()无法找到指定的表"
}
}
```
```java
DHC-APP>d ##class(PHA.TEST.SQL).GetColumn1()
Home_State is column number 12
```
文章
Hao Ma · 一月 15, 2021
介绍
目前,诸多应用程序通过开放授权框架(OAuth)来安全、可靠、高效地访问各种服务中的资源。InterSystems IRIS目前已兼容OAuth 2.0框架。事实上社区有一篇关于OAuth 2.0和InterSystems IRIS的精彩文章,链接如下。
然而,随着API管理工具的出现,一些组织开始将其用作单点身份验证,从而防止未经授权的请求到达下游服务,并将授权/身份验证复杂性从服务本身分离出来。
您可能知道,InterSystems已经推出了自己的API管理工具,即InterSystems API Management (IAM),以IRIS Enterprise license(IRIS Community版本不含此功能)的形式提供。这里是社区另一篇介绍InterSystems AIM的精华帖。
这是三篇系列文章中的第一篇,该系列文章将展示如何在OAuth 2.0标准下使用IAM简单地为IRIS中的未经验证的服务添加安全性。
第一部分将介绍OAuth 2.0相关背景,以及IRIS和IAM的初始定义和配置,以帮助读者理解确保服务安全的整个过程。
本系列文章的后续部分还将介绍两种使用IAM保护服务的可能的场景。在第一种场景中,IAM只验证传入请求中的访问令牌,如果验证成功,则将请求转发到后端。在第二种场景中,IAM将生成一个访问令牌(充当授权服务器)并对其进行验证。
因此,第二篇将详细讨论和展示场景1中的配置步骤,第三篇将讨论和演示场景2中的配置以及一些最终要考虑的因素。
如果您想试用IAM,请联系InterSystems销售代表。
OAuth 2.0背景
每个OAuth 2.0授权流程基本上都由4个部分组成:
用户
客户端
授权服务器
资源所有者
简单起见,本文使用“资源所有者密码凭证”OAuth流(可以在IAM中使用任何OAuth流)。另外,本文将不指定任何使用范围。
注意:因为资源所有者密码凭证流直接处理用户凭证,所以应该只在客户端应用程序高度受信任时使用。在大多数情况下,客户端应为第一方应用程序。
通常,资源所有者密码凭证流遵循以下步骤:
用户在客户端应用程序中输入凭证(如用户名和密码)
客户端应用程序将用户凭证和自身的标识(如客户端ID和客户端密钥)一起发送到授权服务器。授权服务器验证用户凭证和客户端标识,并返回访问令牌
客户端使用令牌访问资源服务器上的资源
资源服务器首先验证收到的访问令牌,然后再将信息返回给客户端
考虑到这种情况,你可以在两种场景下使用IAM应对OAuth 2.0:
IAM充当验证器,验证客户端应用程序提供的访问令牌,仅在访问令牌有效时才将请求转发给资源服务器;在这种情况下,访问令牌将由第三方授权服务器生成
IAM既充当授权服务器(向客户端提供访问令牌),又充当访问令牌验证器,在将请求重定向到资源服务器之前验证访问令牌。
IRIS和IAM初始定义和配置
本文中使用名为“/SampleService”的IRIS Web应用程序。从下面的截屏中可以看到,这是一个在IRIS中部署的未经身份验证的REST服务:
此外,在IAM端配置了一个名为“SampleIRISService”的服务,其包含一个路由,如以下截屏所示:
再者,在IAM中配置了一个名为“ClientApp”的客户端(初始没有任何凭据),用来识别谁在调用IAM中的API:
经上述配置,IAM将发送到以下URL的每个GET请求代理到IRIS:
http://iamhost:8000/event
此时还没有使用身份验证。所以,如果将一个简单的GET请求(未进行身份验证)发送到URL:
http://iamhost:8000/event/1
我们将获得期望的响应。
本文中,我们使用名为“PostMan”的应用程序发送请求并检查响应。在下面的PostMan截屏中,可以看到简单的GET请求及其响应。
请继续阅读本系列的第2篇,了解如何配置IAM来验证传入请求中的访问令牌。
公告
Michael Lei · 一月 9, 2022
a {color:#2a2e78;}
嘿,社区。 这里是2021年度开发社区问题摘要。 让我们来看看InterSystems开发人员提出的最受欢迎的问题。
统计
✓ 2021年提出了980 个问题✓ 社区总共提出了5,699 问题
最多浏览问题
WINDOWS ODBC CACHE 驱动 by Fernando Zañartu
2,113
SOAP 错误 CONTENT-TYPE 返回 text/html 而不是 text/xml by Kurro Lopez
741
如何用xmlns 和 xsi:type 属性解析xml by water huang
733
ODBC 驱动 by Brian Bechard
667
VS Code中的意外Token错误 by David Hockenbroch
646
Log4j 脆弱性 by JOSE PALAU
597
如何在SQL查询中获得行编号? by Anderson Negreli
541
httpRequest POST 文件上传by Emanuel Lazar
527
Log4Shell Apache 影响 / Intersystems产品by Andy Stobirski
486
Intersystems Cache Studio 下载 by Joseph Lovato
461
如何在httpResponse对象中设置HTTP Response 状态编码 by Mike Yackanich
441
JSON解析空值null values in by Lucas Macori
398
如何快速简单从老的Dot Scoping转化为新的Parentleses Scoping? by Dominic Chui
397
从Caché 数据库到 IRIS数据库的转化. by Сергей Марушко
383
JSON Web Token令牌 授权与不记名令牌Tokensby Neil Thaiss
371
在另一个命名空间中调用类的方法 by Nigel Salm
371
超出License 限制? by yeung elijah
364
锁 /解锁 by Matjaz Murko
352
JWT/OAuth2.0 by M C
344
转化 ISO-8859-1 输入文件 by Michoel Reach
332
显示所有英文社区问题 »
显示所有中文社区问题 »
讨论最多的
Debugging功能不见了 by Anna Golitsyna
24
在 %SYS 命名空间外获得用户属性 by Evgenii Ermolaev
22
从 VS studio终端运行Python脚本 by Akshay Pandey
20
VS Code中的意外Token错误 by David Hockenbroch
20
JSON对象上的SQL 搜索索引. by Güvenal
20
锁 /解锁 by Matjaz Murko
19
IRIS - 原生 API 和 .NET Provider - 回归到 Cache .net Provider ?by Emanuel Lazar
18
&sql(.....) 不工作且返回SQLCODE -400 by prashanth ponugoti
18
修改 %Stream 内容 by Marlin Mixon
17
收到错误 #9406 by Rick Prichett
16
在VSCode转化 ObjectScript格式 by Julian Matthews
16
从Caché 数据库到 IRIS数据库的转化. by Сергей Марушко
15
Ensemble用SQL批量插入 by Jimmy Christian
14
#5003 没有实施by Gary Koester
14
动态 SQL 参数化 UPDATE vs INSERT的问题 by Jonathan Anglin
14
如何区分命名空间 Globals 和 Routines 数据库 ? by Muhammad Waseem
14
如何测试从虚拟文档到FLR的转化 by Werner Beukes
14
第一个REST 操作 - 定制Header by Scott Roth
14
vscode 新 routines 没有显示 by Paul Price
14
显示 %GlobalCharacterStream by Rochdi Badis
13
显示所有英文社区问题 »
显示所有中文社区问题 »
文章
Hao Ma · 十一月 14, 2022
# ZPM介绍
有Developer听闻了InterSystems的包管理器ZPM, 希望我能介绍一下。正好刚刚看到一个开发者论坛的新闻:[ Open Exchange ZPM is now InterSystems Package Manager ](https://community.intersystems.com/post/zpm-now-intersystems-package-manager-ipm), 觉得更有必要了。
## zpm是什么
简单说:zpm, 全称InterSystems ObjectScript Package Manager, 是一个包管理器, 开发者是Nikolay Soloviev和Dmitry Maslennikov。它先是在开发者社区里得到认可,以至于InterSystems开发者社区最近的一些比赛,要求参赛作品用zpm打包。然后就有了上面的链接的内容:InterSystems决定把它做为自己官方的打包工具, 将它改名字叫IPM(InterSystems Package Manager),同时保持它的开源状况不变。
这里我还是用zpm称呼它。两个原因。1. 操作的命令还是zpm, 所谓ipm,只是官方给的名字。2. ipm新的注册中心还不太了解,而且**到目前为止,IPM的注册中心还只对自己的雇员和付费用户开放**。本文的读者应该都还没来得及付费,所以暂时先放放,还是叫它zpm。
考虑到没有程序员背景的读者而对包管理器不熟悉,啰嗦两句。
### 什么是包管理器
大多数开发工具都有自己的包管理器,Java开发使用MAVEN, Python用PIP, NodeJS使用npm, 它们细节有区别,功能大致是一致的,就是安装管理程序包,最基本的工作是:
1. 找到自己要的程序包。 简单的命令能让你在网上找到它,用名字找,或者其他方法搜索。
2. 安装包。
- 这里面最重要的是发现包之间的依赖。比如你要装一个软件包叫“包饺子”,作者在开发的时候使用了另一个软件叫“和面”,这个“和面”可能是作者自己写的,或者是网上其他人写的,注册在包管理器的。这时候作者在”包饺子“里声明,我依赖”和面“。 那么,当您去下载安装"包饺子“的时候,包管理器会自动的把”和面“也给你下载并安装上。
3. 管理包: 比如升级,删除等等。
### ZPM的特点
没有zpm的时候,人们是怎么传递ObjectScript代码的? 大概是这样:发布者把代码从studio导出成一个XML;接受者拿到这个xml, 然后使用Studio或者iris管理门户把它导入到一个命名空间。
这里面有两个问题:1. 麻烦, 2. 没有打包各种类型文件的能力。通常一个项目,除非是只使用ObjectScript, 多数都用到各种文件:前端的css, html, javascript, 图片; 各种配置文件xml或者yaml, 其他语言的包 (iris支持嵌入式python,以及集成多种编程语言工作)等等。
ZPM是怎么工作的?
1. 作者把自己的数据放在一个公网地址上,比如github; 使用zpm生成一个配置文件(module.xml); 把module.xml发布到zpm的registry, 让别人能找到你的软件包。
2. 使用者在Registry搜寻并下载这个程序包,zpm命令自动把它导入到IRIS的一个命名空间。
为什么能自动导入到iris ? 这里有个ZPM和其他包管理器的很大的区别: **ZPM命令是在IRIS的terminal里执行的, 而不是操作系统上。**
还有一个特点:**zpm的设计假设大家开发代码使用的IDE是VSCode而不是Studio**,这非常关键。Studio上的开发是在服务端的开发,没有一个类应该存在哪个文件目录的概念。VSCode相反,你创建一个类:`Demo.Web.Test`, 那么默认的文件保存是在一个这样的目录下: `./src/Dome/Web/Test.cls`
不遵循这样的目录结构,您要额外做很多手工的调整才能使用zpm保存加载程序包。
这里还有很多问题, 我们后面详细说。
## ZPM的下载安装
您可以从github上的InterSystems-Community用户的[zpm Repo](https://github.com/intersystems-community/zpm/wiki/01.-Getting-started)下载zpm-xxx.xml文件, 其中xxx是版本号, 当前(2022年10月)最新的版本是0.4.0。 把下载的xml文件导入到IRIS的**任何**命名空间。这样安装就成功了。
要下载安装软件的时候,您要先进入安装目标的命名空间(比如下面的USER),然后输入zpm, 也就进入了ZPM的操作界面: *ZPM Shell*
```sh
USER>zpm
=============================================================================
|| Welcome to the Package Manager Shell (ZPM). ||
|| Enter q/quit to exit the shell. Enter ?/help to view available commands ||
=============================================================================
zpm:USER>
```
输入help, 您可以看到帮助文件。(帮助文件很长, 我只贴一小段。)
```sh
zpm:USER>help -v
Available commands:
NOTE: [] around a parameter indicates it is optional
arrange [flags] []
■ Description: Rearranges the resources in a module manifest to follow the standard format
# 此处省略许多行
........
For more detail, run:
help
or
help -v
zpm:USER>
```
接着, 我相信您一定想看看安装命令是怎么执行的,比如这样:
```sh
zpm:USER>help install
install [flags] []
...此处省略若干行...
■ Examples
∙ install HS.JSON 1.x
Installs the most recent 1.x version of HS.JSON available in any configured repository in the current namespace.
zpm:USER>quit
USER>
```
好吧,让我们来下载一个最受欢迎的开发者应用“webTerminal”,了解最基本的zpm操作。
## 最基本的ZPM操作
### 搜索package
输入`zpm:USER>search`或者, 您可以使用`zpm:USER>search -r`,“-r"显示数据包所在的repo的位置。我没有贴在这里是因为显示的内容太宽了。在我的帖子的代码框里显示看上去有点乱。
```sh
zpm:USER>zpm:USER>search
registry https://pm.community.intersystems.com:
alwo-goselector 1.0.1
analytics-okr 1.0.0
...此处省略许多行...
zpm-shields 1.0.1
zpmhub 0.3.1
zpmshow 1.0.3
zpm:USER>
```
除了search, 还有个find命令。 它可以使用*,但无法忽略大小写。
```sh
zpm:USER>find *Webt*
registry https://pm.community.intersystems.com:
zpm:USER>find *webt*
registry https://pm.community.intersystems.com:
webterminal 4.9.6
zpm:USER>
```
### 安装package
```sh
zpm:USER>install webterminal
...(省略若干行)...
WebTerminal package successfully mapped into all namespaces.
[USER|webterminal] Compile SUCCESS
[USER|webterminal] Activate START
[USER|webterminal] Configure START
[USER|webterminal] Configure SUCCESS
[USER|webterminal] Activate SUCCESS
zpm:USER>
```
**到这里, 我来再次总结一下ZPM的最基本的功能:原本您想要使用一个其他开发者使用的程序,您要把它从某处,比如一个帖子,InterSystems的OpenExchange网站,或者一个github的主页上下载程序(XML文件),然后导入到IRIS执行。有了ZPM, 你可以在IRIS的terminal里通过ZPM命令,直接获得这个程序并执行。前提是:作者的程序是用ZPM打包并放在ZPM注册中心。**
来先了解一下ZMP的注册中心
## 注册中心(Registry)
默认安装下, zpm的注册中心是这样的
```sh
zpm:USER>repo -list
registry
Source: https://pm.community.intersystems.com
Enabled? Yes
Available? Yes
Use for Snapshots? Yes
Use for Prereleases? Yes
Is Read-Only? No
Deployment Enabled? No
zpm:USER>
```
这也是当前zpm唯一的一个注册中心(配置私服会在后面介绍), 组册的软件包是最近一些年社区开发者写的各种工具和示例代码。说一下它的当前状况:
- 当前能下载到278个软件包。
- 所有的包都放在了github。
- 包都很新。 这么说吧,release能到2.0的都是凤毛麟角
这里有个让人意外的事。我安装完webterminal并开始使用的时候,浏览器跳出这个提示。 “Welcome to WebTerminal! ...New update is available. ”。这说明这个registry并没有给出最新的webterminal版本。 我有点好奇,去看了一下webterminal的github page, 发现WebTerminal当前的版本是4.9.5。而zpm registry上下载的版本是4.9.2, 发行于2019年。
webterminal是一个前台工具,作者理所当然的的在代码里做了版本更新的检查并提醒了用户。而对于纯后台的ObjectScript语言的代码, 我估计大多数程序员都做不到这一点。 那么如果要保证其他人看到的是新版的软件, 就要求软件的作者,除了更新自己Github上的代码,还要把新版本及时更新在zpm的注册中心上。
文章太长了, 先贴一部分,后面会介绍
- 软件的发布
- 定义软件包的依赖
- 配置私服
*to be continued*
期待